Nearly done my assignment. I just have to do the part, where YOU LOSE and YOU WIN come up. I have to admit, This was the hardest IST assignment ever. I am very pleased with my game. I think it conveys all the components of what the criteria is asking for. Here is the Screen shot of my game , FINISHED!!
Tuesday, November 29, 2011
Monday, November 28, 2011
Challenge 4
Challenge:

Using the flying bat you created in challenge 3, now have your bat fly towards you, by using the “change size” function.
This challenge asks us to use the animation from the previous challenge and make it come towards you. I used the "change Size" control. Which makes the sprite grow bigger if put the number "10" and makes the sprite shrink when putting the digits "-10". In this case we want the bat coming towards us, which hences the reason, why I putted in the number"10"
28/11/11
Slowly my game is taking form. I have just finished creating Level 1, which has one evil person, that you cant touch that is going at a very slow speed. To make the process a bit harder, I am going to add another evil person, and increase the speed. I have also created the instructions, which i think are really clear and concise, as shown below.
Sunday, November 27, 2011
Scratch Challenge 3
Challenge:
Find the two bat sprites, one with wings up the other with wings down. Have the sprite change costume from one to the other, hence creating the illusion of flying.
This challenge has already been completed as a part of the tutorials to view this challenge go to the post called "Moving Animation".
Scratch Challenge 2
Challenge:
Create two sprites, have them randomly move around the screen (see challenge 1), when they touch have them stop (or react in some other way)In this challenge the objective is to create 2 sprites and make them move around the screen, when the collide they should suddenly stop. Above is a screenshot of this happening. The controls I used were "pick random" which makes the sprites move in random spot and also " stop all" which indicates that when those sprites collide with each other they should stop.
Create two sprites, have them randomly move around the screen (see challenge 1), when they touch have them stop (or react in some other way)In this challenge the objective is to create 2 sprites and make them move around the screen, when the collide they should suddenly stop. Above is a screenshot of this happening. The controls I used were "pick random" which makes the sprites move in random spot and also " stop all" which indicates that when those sprites collide with each other they should stop.
Thursday, November 24, 2011
24/11/11
Here are little screenshots of my game so far...
There are some minor problems that are occuring but are being solved by numerous amounts of different strategies and ways. It is true, a computer is REALLY dumb.
There are some minor problems that are occuring but are being solved by numerous amounts of different strategies and ways. It is true, a computer is REALLY dumb.
Friday, November 18, 2011
18/11/11
I have been working on my assignment for the past week. We have to create a game in scratch which has some kind of user control, levels of difficulty and it should have a score. The aim of my game is to make the sprite move and make it collect the burger pieces to make the burger. Without it touching the evil people.
It is inspired by a spongebob game called "Patty Panic".
It is inspired by a spongebob game called "Patty Panic".
In our game we need...
scoring
levels of difficulty
and should be controlled by the user in some way.
levels of difficulty
and should be controlled by the user in some way.
Monday, November 7, 2011
Scratch Challenge 1
Challenge:
Have your sprite glide across the screen and when it touches the edge (note: the “edge” can be sensed as a standard function), have it change directions.
Interactive Whirl
This is the last activity and its about making the picture funny and interesting. We bascially just have to get a sprite and put the control of making it whirl when it senses the mouse. See this is the normal image of the sprite.
And now there is a mouse near the face of the sprite which makes the face go like this:
And now there is a mouse near the face of the sprite which makes the face go like this:
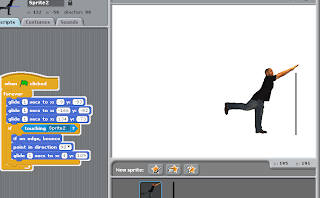
Glide
If you need to create a good game, there needs to be movement in your sprite. In this activity we are moving the sprite across the page.
Firstly we choose when clicked and then we position the sprite in the place we want it to be, when done you can view at the bottom that there are some measurements of where this sprite is located. as shown in this picture:
Then we just put the sprite in different positions which makes it glide around the page.
Firstly we choose when clicked and then we position the sprite in the place we want it to be, when done you can view at the bottom that there are some measurements of where this sprite is located. as shown in this picture:
Then we just put the sprite in different positions which makes it glide around the page.
Friday, November 4, 2011
Follow the Mouse

 In this activity we are making the cat follow the mouse pointer. Which ever direction the pointer goes to thats the direction the cat goes.This is achieved by the controls of forever, point towards the mouse pointer and moving 3 steps. This can be use in my game, because as the mouse pointer is trying to achieve the main goal of the game, it will help by having a sprite there to assist it.
In this activity we are making the cat follow the mouse pointer. Which ever direction the pointer goes to thats the direction the cat goes.This is achieved by the controls of forever, point towards the mouse pointer and moving 3 steps. This can be use in my game, because as the mouse pointer is trying to achieve the main goal of the game, it will help by having a sprite there to assist it.Notes About Programming
*If you don't have variables a program cannot do anything
*a variable is something a program needs to remember(usually its a number or a word)
*3 structures used to create a program:
-sequence
-selection
*a variable is something a program needs to remember(usually its a number or a word)
*3 structures used to create a program:
-sequence
-selection
-repetition
Dance-Twist
Wednesday, November 2, 2011
Change Colour
Animate It
This activity gives us an insight on changing costumes used for each Sprite. First We choose one Sprite with at least 2 costumes. Then we start with costume one and we go to controls "when green flag is clicked", forever, switch it to costume one and then switch it to costume 2. By doing this there is a complete animation of a ghost screaming.
In this Sprite it is a normal ghost
Surprise Button
In this activity we are creating a button that is a drum. Here is a screenshot of it
First of all I imported a sprite "the drum" then used the orange control called :when the drum is clicked", afterwards to make it change colour I added the "change colour tool" then to add some sound "play drum" and finally change the colour again. This could help me in my game with adding colourful buttons to change backgrounds and colours.
First of all I imported a sprite "the drum" then used the orange control called :when the drum is clicked", afterwards to make it change colour I added the "change colour tool" then to add some sound "play drum" and finally change the colour again. This could help me in my game with adding colourful buttons to change backgrounds and colours.
Getting Started
In this activity we are just repeating the process of making the sprite move and making it change colour. As seen the controls are move 10 steps, play some music,move -10 steps and change colour. This could be used in my assignment and the colour change is done by the space bar.
Subscribe to:
Comments (Atom)